# Android集成文档
相关限制及注意事项 1、Android SDK 新版支持 api17 以上版本,支持竖屏和横屏。
2、开发工具AS建议升级到3.0以上版本
3、Android SDK 目前仅仅支持超链接标签,其他html标签和属性均不识别
4、Android SDK 需要申请存储、麦克风、拍照危险权限,否则部分功能无法使用
智齿客服SDK具有以下特性
- 在线咨询:咨询人工客服(收发图片、发送视频)、发送表情;
- 高度自定义UI;
# 1 文档介绍
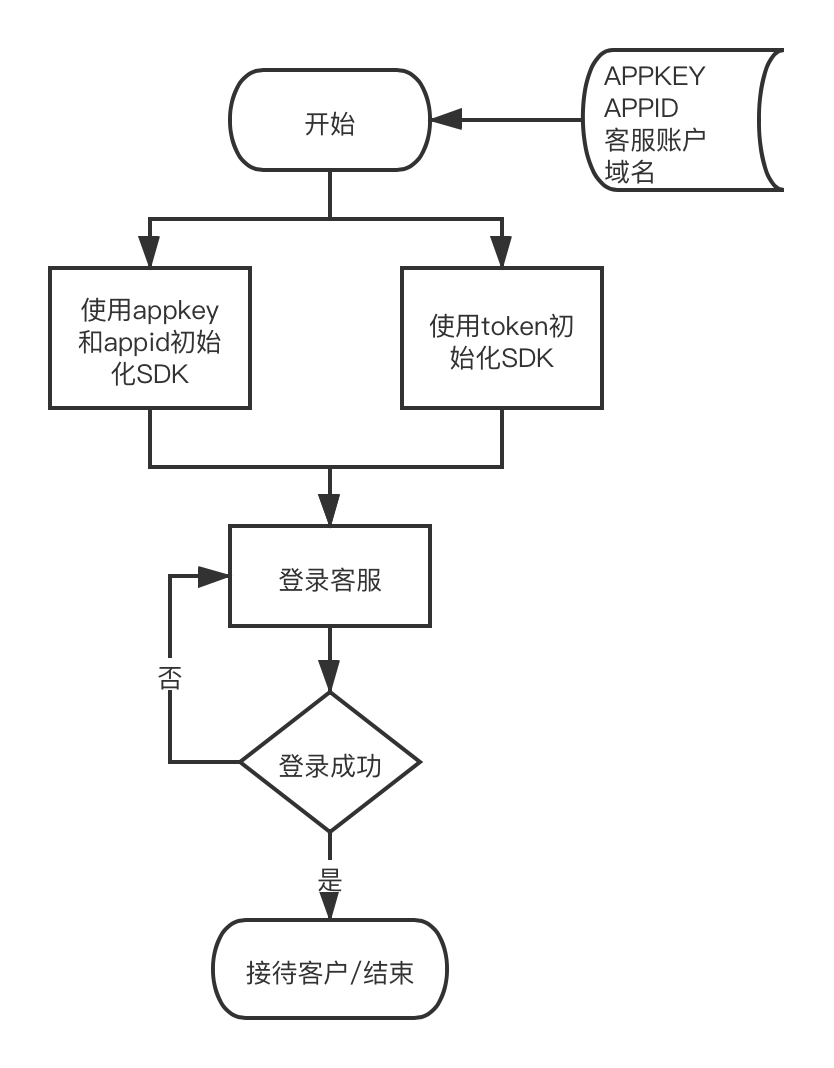
# 1.1 集成流程示意图

# 1.2.文件说明
包含SDK源码包onlinesdk、Demo源码Android_Online_SDK、demo安装包sobot_online_sdk_demo.apk、和Doc相关说明文档。
| 文件名 | 说明 |
|---|---|
| SobotOnlineService | 该文件提供接入功能 |
# 2 集成方式
# 2.0 依赖集成
普通版
api 'com.sobot.chat:onlinesdk:1.0.2.1'
androidX版
api 'com.sobot.chat:onlinesdk_x:1.0.2.1'
在build.gradle中如下所示:
dependencies {
api 'com.sobot.chat:onlinesdk:1.0.2.1'
implementation 'com.squareup.okhttp3:okhttp:4.4.0'
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation 'com.sobot.chat:sobotsupport-glidev4:1.0.8'
//目前支持常见的3种图片加载库,必须在下面的图片加载库中选择一个添加依赖
//implementation 'com.nostra13.universalimageloader:universal-image-loader:1.9.5'
//implementation 'com.squareup.picasso:picasso:2.5.2'
implementation 'com.github.bumptech.glide:glide:4.9.0'
//在使用4.9.0以上版本的glide时,需额外添加依赖,之前的版本不需要
implementation 'com.sobot.chat:sobotsupport-glidev4:2.1'
}
【注意】由于glide v3版本和v4版本的接口完全不同,因此我们为了方便您的使用,采用了特殊的集成方式使sdk可以支持任 意版本的glide。正常情况下,您使用glide 时,直接添加glide依赖和sobot-online的依赖,sdk即 可正常使用。如果报错,那么把glide 升级到4.4.0版本以上即可。
在使用4.9.0以上版本的glide时,需额外升级依赖
implementation 'com.sobot.chat:sobotsupport-glidev4:2.1'
# 2.1 导入集成
下载链接:
普通版
androidX版
导入Module
解压下载的智齿Android_OnlineSDK_XXX.zip文件,将 onlinesdk 文件直接复制到您的项目中,
然后 Build-->clean projecty一下,之后在build.gradle添加项目依赖
完成上述步骤之后build.gradle中如下所示:
dependencies {
//sdk 在线客服
implementation project(": onlinesdk")
implementation 'com.squareup.okhttp3:okhttp:4.4.0'
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support:recyclerview-v7:28.0.0'
//目前支持常见的3种图片加载库,必须在下面的图片加载库中选择一个添加依赖
//implementation 'com.nostra13.universalimageloader:universal-image-loader:1.9.5'
//implementation 'com.squareup.picasso:picasso:2.5.2'
implementation 'com.github.bumptech.glide:glide:4.9.0'
//在使用4.9.0以上版本的glide时,需额外添加依赖,之前的版本不需要
implementation 'com.sobot.chat:sobotsupport-glidev4:2.1'
}
【注意】由于glide v3版本和v4版本的接口完全不同,因此我们为了方便您的使用,采用了特殊的集成方式使sdk可以支持任 意版本的glide。正常情况下,您使用glide 时,直接添加glide依赖和sobot-online的依赖,sdk即 可正常使用。如果报错,那么把glide 升级到4.4.0版本以上即可。
在使用4.9.0以上版本的glide时,需额外升级依赖
implementation 'com.sobot.chat:sobotsupport-glidev4:2.1'
# 3.1 初始化和域名设置
域名说明:
*默认SaaS平台域名为:https://api.sobot.com
*如果您是腾讯云服务,请设置为:https://ten.sobot.com
*如果您是本地化部署,请使用自己的部署的服务域名
/**
* 初始化方法,需要在宿主应用application.onCreate函数中调用
*
* @param host 可以为空,默认阿里云服务;如果需要,请设置自己的域名
*/
SobotOnlineService.initWithHost(Application application, String host);
# 3.2 资源配置
在客户app中colors.xml中添加同名颜色可覆盖智齿sdk中的颜色样式;也可通过在主项目中同一位置放一个同名的图片资源去替换智齿sdk界面中的图片;也可通过在主项目中同一位置放一个同名的文字资源去替换智齿sdk界面中的文字;
以下是常用的颜色配置,更多颜色、图片资源可到手动集成模块中下载源码包中去查找;
<!--在线客服 主题色 默认绿色 -->
<color name="sobot_online_color">#0DAEAF</color>
<!--在线客服 通用头部 背景颜色-->
<color name="sobot_online_base_header_bg_color">#FFFFFF</color>
<!-- 状态栏颜色-->
<color name="sobot_app_status_bar_color">@color/sobot_online_base_header_bg_color</color>
<!--在线客服 聊天主页面 -->
<!-- 聊天页状态栏颜色 -->
<color name="sobot_chat_status_bar_color">#F6F8FC</color>
<!-- 文件消息气泡颜色 -->
<color name="sobot_chat_file_bgColor">@color/sobot_online_color</color>
<!-- 消息气泡左侧背景默认颜色 -->
<color name="sobot_chat_left_bgColor">@color/sobot_online_white_color</color>
<!-- 消息气泡右侧背景默认颜色 -->
<color name="sobot_chat_right_bgColor">@color/sobot_online_color</color>
<!--文本消息气泡 左侧文字 颜色 -->
<color name="sobot_left_msg_text_color">@color/sobot_online_common_gray1</color>
<!--文本消息气泡 右侧文字 颜色 -->
<color name="sobot_right_msg_text_color">@color/sobot_online_white_color</color>
<!-- 超链接颜色 左边 -->
<color name="sobot_color_link">@color/sobot_online_blue_color</color>
<!-- 超链接颜色 右边 -->
<color name="sobot_color_rlink">@color/sobot_online_yellow_color</color>
<!-- 聊天界面提醒背景颜色-->
<color name="sobot_chat_remind_bg">#59FFFFFF</color>
<!-- 聊天界面提醒的字体颜色-->
<color name="sobot_chat_remind_text_color">@color/sobot_online_common_gray3</color>
<!-- 聊天界面提醒的超链接文字颜色-->
<color name="sobot_chat_remind_link_color">@color/sobot_online_blue_color</color>
# 3.3 启动页面
【说明:appid, app_key 请联系智齿售后人员获取;如果使用token方式接入,请参考接口文档获取token】
方式一:以appid和appkey方式启动
/**
* 启动客服认证页面
*
* @param context
* @param appid 公司appid
* @param appkey 商户appkey
* @param account 客服账户(邮箱)
* @param loginStatus 登录状态0:忙碌,1:在线, -1使用默认值
*/
SobotOnlineService.startAuthWithAcount(Context context, String appid, String appkey, String account, int loginStatus);
方式二:直接以token方式启动
/**
* 通过设置token方式启动客服认证页面
*
* @param context
* @param account 客服账户(邮箱)
* @param loginToken 登录客服token
* @param loginStatus 1:在线,2:忙碌,-1等待客服设置,0:离线,直接返回
*/
public static void startAuthWithToken(Context context, String account, String loginToken, int loginStatus) {
# 3.4 接口说明
# 3.4.1登录
/**
* 仅登录客服,不执行页面逻辑
*
* @param account 客服账户(邮箱)
* @param loginStatus 登录状态 0:忙碌,1:在线,-1使用默认值
*/
SobotOnlineService.doLoginWithAccount( Context context, final String account, int loginStatus);
# 3.4.2退出登录
SobotOnlineService.outAdmin(Context context;
# 3.4.3获取未读消息数
int unReadNum=SobotOnlineService.getUnReadNumber(Context context);
# 3.4.4 注册广播、获取新收到的信息
注册广播后,当消息通道连通时,可以获取到新接收到的消息。
1 注册广播
/**
* action:SobotSocketConstant.BROADCAST_SOBOT_NEW_MSG
*/
IntentFilter filter = new IntentFilter();
filter.addAction(SobotSocketConstant.BROADCAST_SOBOT_NEW_MSG);
registerReceiver(receiver, filter);
2 接收新信息和未读消息数 在BroadcastReceiver的onReceive方法中接收信息。
//设置广播获取新收到的信息和未读消息数
class MyReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
if (SobotSocketConstant.BROADCAST_SOBOT_NEW_MSG.equals(intent.getAction())) {
//新消息内容
String content = intent.getStringExtra("msgContent");
//完整内容json
String contentJson = intent.getStringExtra("msgContentJson");
SobotLogUtils.i( " 新消息内容:" + content + " 完整内容:" + contentJson);
}
}
}
# 3.4.5设置是否开启消息提醒
/**
* 设置是否开启消息提醒 默认不开启
*
* @param context
* @param flag true 开启 ; false 关闭
* @param smallIcon 小图标的id 设置通知栏中的小图片
*/
SobotOnlineService.setNotificationFlag(Context context, false, R.drawable.sobot_logo_small_icon);
# 4 客服SDK功能使用体验Demo
# 5 更新说明
← iOS集成文档
